Hertz Apple Watch App
The Challenge
Create an Apple watch app that will work seamlessly with the IOS app.
The challenge for this apple watch app was to make sure that it would work seamlessly with the current IOS application, at the time we were limited to the existing technology that did not allow the watch to be a stand-alone device, it depended on the phone app to work properly.
Empathy Map
After reviewing the data gathered from the top 10% executive and luxury clients, I was able to understand their needs and wants much better. How the two most valuable and appreciated features for a high-end client are time and simplicity as well as exclusivity. these were at the top of their list. However I also found major pain point which I looked to address on this design. Below empathy map findings clearly indicate what are the challenges they are having which translate into the user needs of this Hertz target user.
Define Persona
To represent the data from the empathy map, I created the persona “Michael”. By giving context and personality to the research data, we can better empathize with the target user throughout the design process.
"I’m always on the go, I want my car to be ready when I need it… I don’t want to waste time talking to people at the counter" - Michael
Requirements
Considering the most valuable points from the user interviews, I ended up with these points to solve. I underwent a rapid brainstorming activity and chose features to prioritize for each of Michael’s needs to select features based on feasibility and effectiveness.
Questions asked before the project started
What problem are we solving?
Users want to avoid going to the Hertz counter.
Why are we solving this problem?
Members want to streamline the vehicle pick up.
What is the desired result?
To help the client find their vehicle without additional help.
User story (Actor - Verb - Object)
User - reviews -rental details
Is this project a reaction to user comments or complaints?
Yes, this is an improvement to how the system works.
Who are we designing for, who is our audience?
Busy clients on their way to pick up their vehicle.

Biggest pain points
Sitemap
Then I created a sitemap in order to visualize the information architecture of the application. From studying the way Michael rented cars in the past, a challenge for me was how to improve his experience. To overcome this, I analyzed the patterns and empathized with my persona, Michael. This allowed me to identify the most intuitive way for my client to get the car and go.
Sketches
I started designing the UI with new features by roughly sketching out ideas. Then I made clearer versions of the sketches. This sketch process helps to share my ideas with peers/mentors to gain constructive feedback at an early stage of the design.
Low-Fidelity Wireframe
I created the low-fidelity wireframes in order to capture all the necessary elements and features which were relevant to my persona (Michael), these wireframes were then presented and tested for usability and cohesiveness.
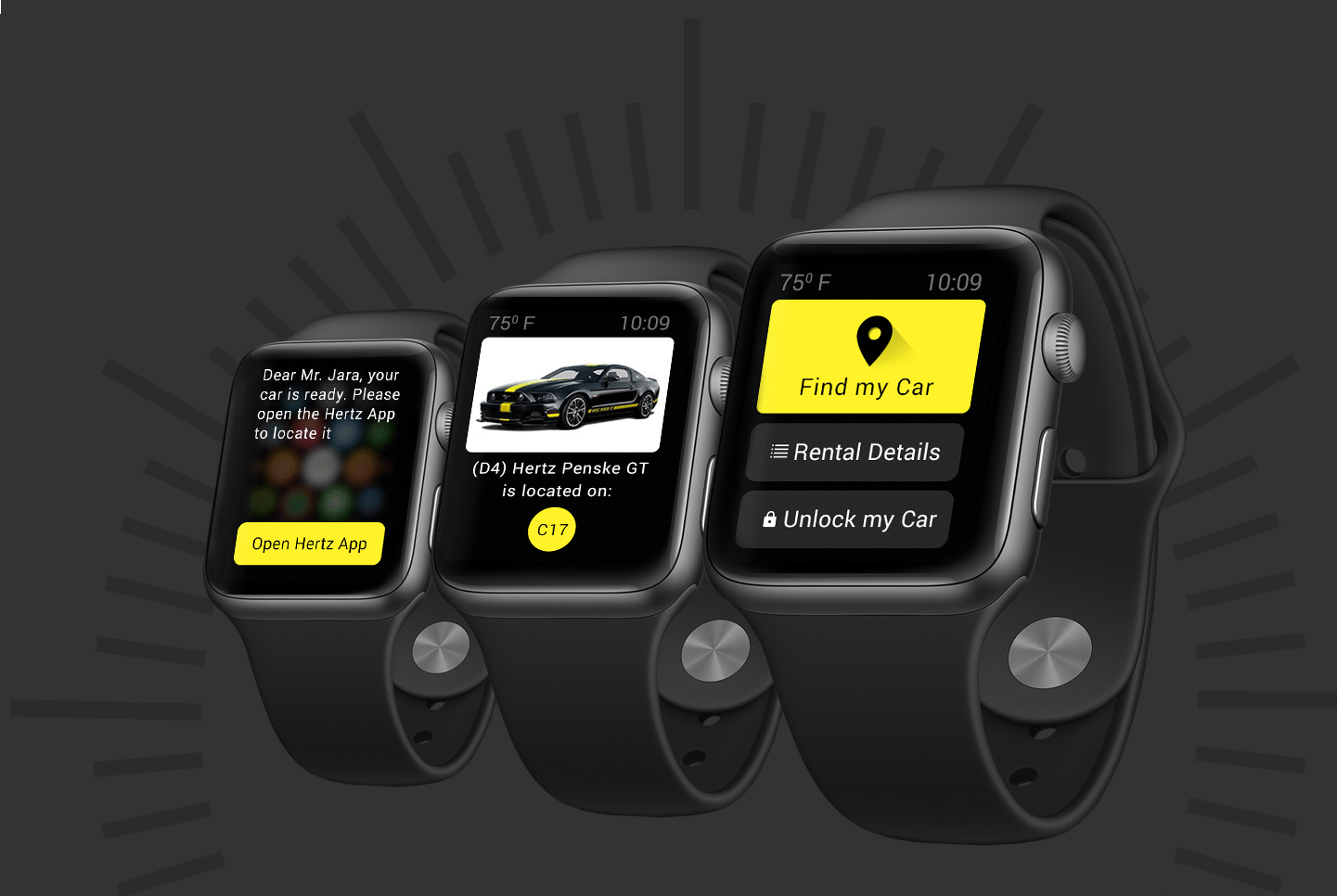
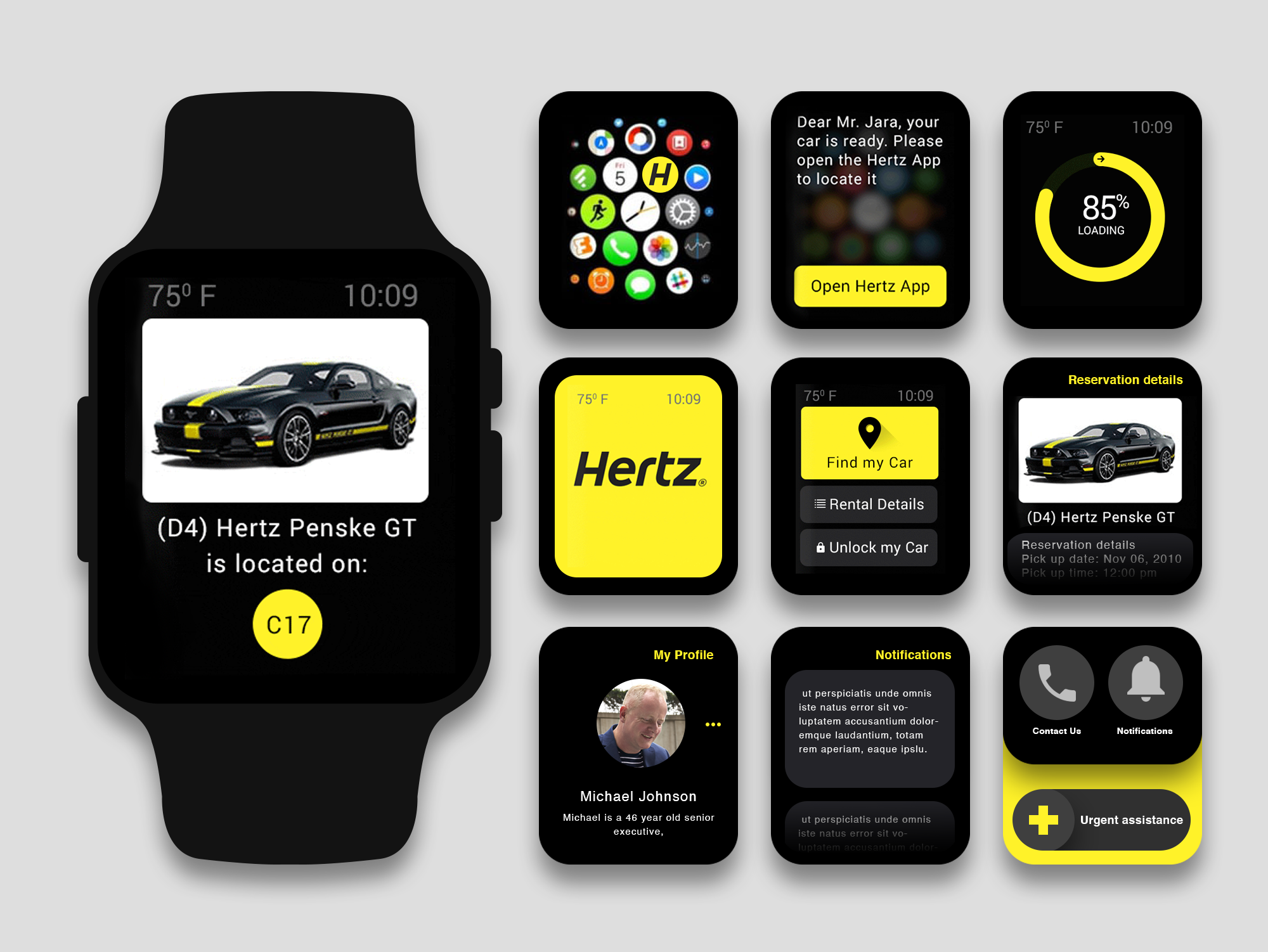
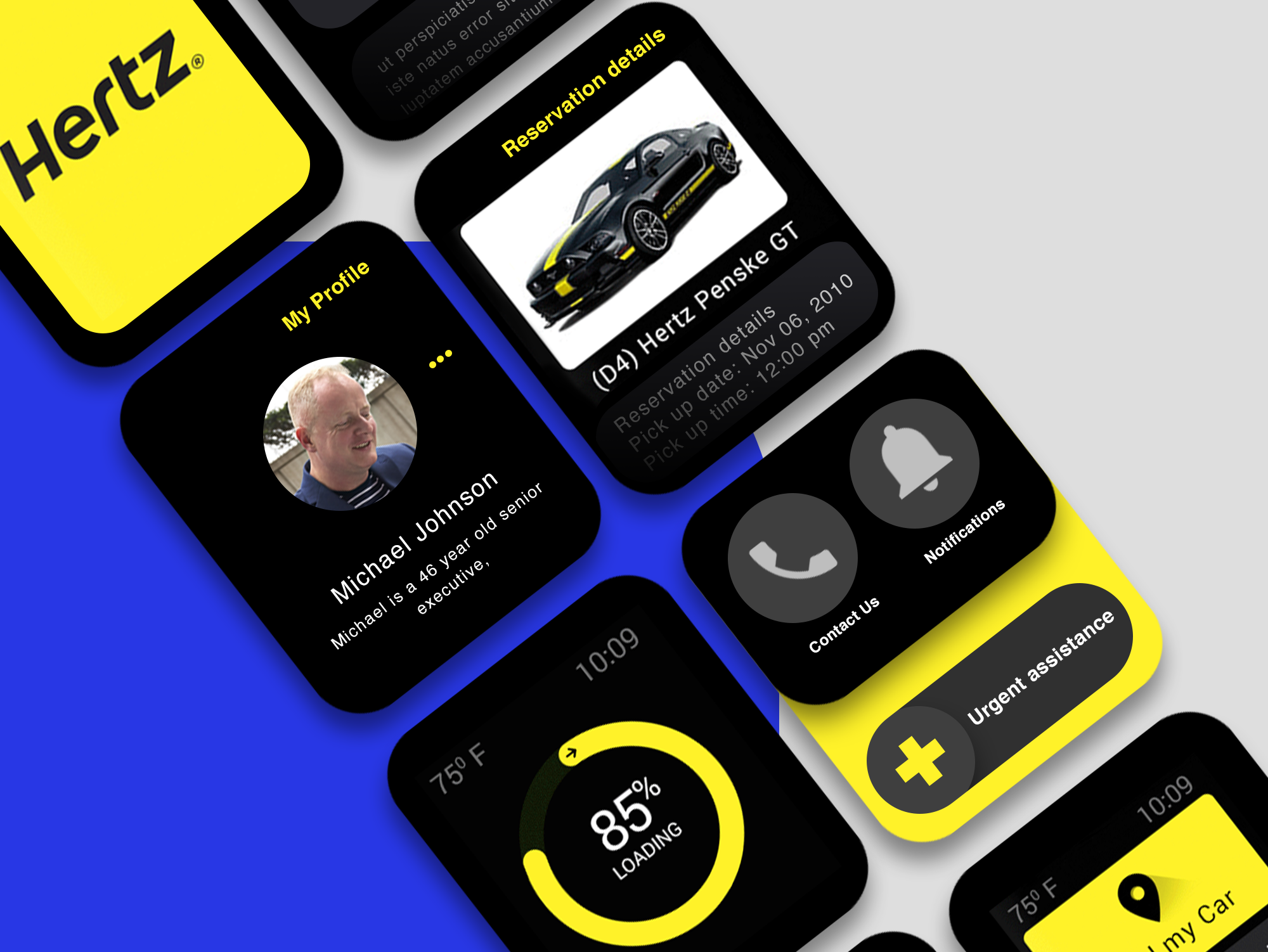
High-Fidelity Screens
I created the high-fidelity screens that included branding and Hertz approved UI elements which then were tested by multiple users, these users came back and gave us feedback which I then turned into needed updates to the final prototypes.