Holy Name Medical Center
Family of Applications
The Challenge
Create a suite of applications that would optimize how the staff would interact with patients and physicians.
The challenge for this project was bringing multiple teams to work together to make the best possible solution while transitioning from a very antiquated system to a more robust and modern platform, a major challenge was making sure we comply with HIPAA guidelines.
The Challenge
Create a suite of applications that would optimize how the staff would interact with patients and physicians.
The challenge for this project was bringing multiple teams to work together to make the best possible solution while transitioning from a very antiquated system to a more robust and modern platform, a major challenge was making sure we comply with HIPAA guidelines.
Empathy Map
After reviewing the data gathered from employee, private and staff doctors and patients, the quantitative and qualitative data allowed us to understand their needs and wants much better. How the two most valuable and appreciated features all users wanted or wished for were simplicity and privacy as well a accurate data capture.
Define Persona
To represent the data from the empathy map, I created multiple personas for three main users, physicians (Joseph), hospital staff (Marie) and patients (Josh). By giving context and personality to the research data, we can better empathize with the target user throughout the design process.
"Technology should be secondary, my main concern is to take care of my patients" - Dr. Joseph.
Requirements
Considering the most valuable points from the user interviews, I ended up with these points to solve. I underwent a rapid brainstorming activity and chose features to prioritize for each of my user’s needs to select features based on feasibility and effectiveness.
Questions asked before the project started
What problem are we solving?
To communicate efficiently between patient and doctor.
Why are we solving this problem?
Current way is outdated and inefficient.
What is the desired result?
For users to communicate efficiently.
User story (Actor - Verb - Object)
Medical professional - communicates - with patient.
Is this project a reaction to user comments or complaints?
Yes, users need a way to communicate in a modern way.
Who are we designing for, who is our audience?
Medical professionals and patients.

Whiteboarding sessions
In order for us to understand the different use cases, how these connected and interacted together many whiteboarding sessions took place where pain points and redundancies were identified. It helped me then be able to go back and create a concise wireframe and user flow.


Biggest pain points
Sitemap
Then I created sitemaps in order to visualize the information architecture of the application. From studying the way my users tried to do their very different tasks, a challenge for me was how to improve their experiences. To overcome this, I analyzed the patterns and empathized with my personas. This allowed me to identify the most intuitive way for my clients to tackle complex applications by simplifying how they interact with them.
Sketches
I started designing the UI with new features by roughly sketching out ideas. Then I made clearer versions of the sketches. This sketch process helps to share my ideas with peers/mentors to gain constructive feedback at an early stage of the design.
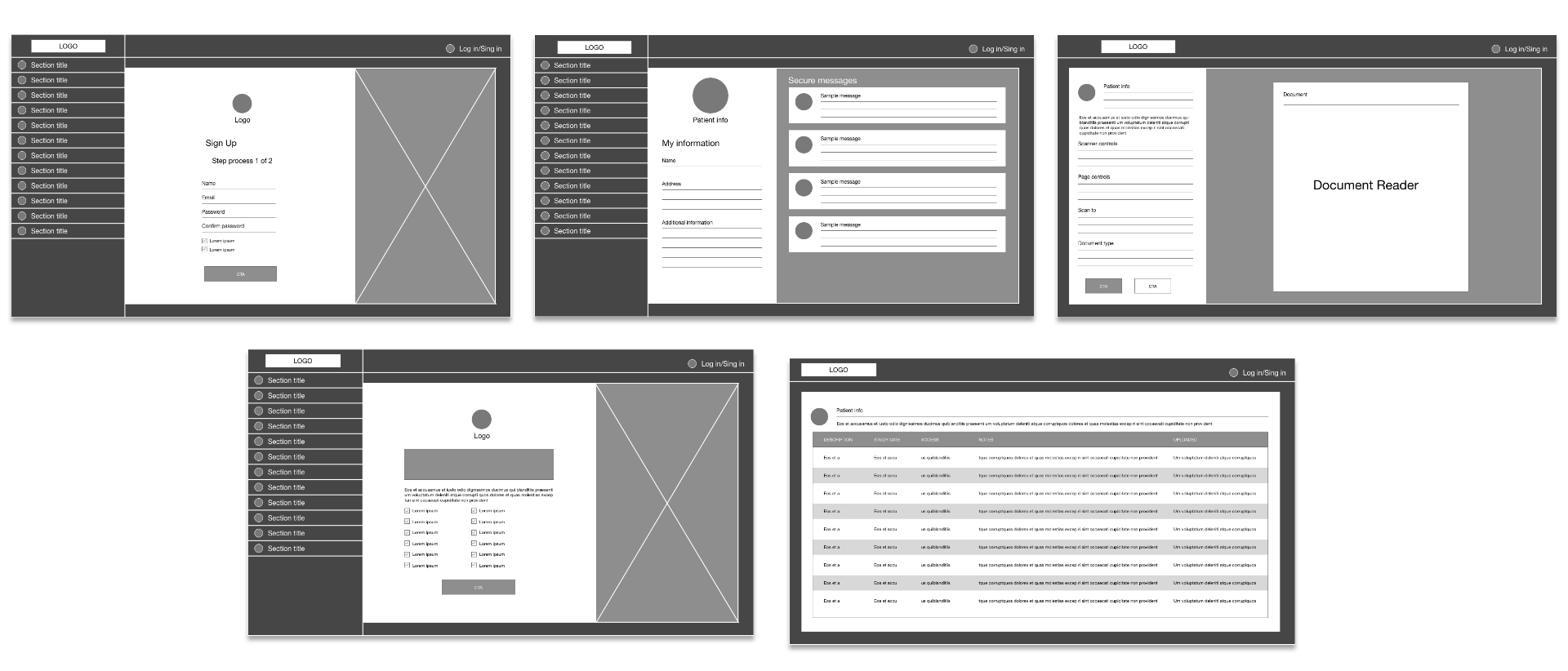
Low-Fidelity Wireframe
I created the low-fidelity wireframes in order to capture all the necessary elements and features which were relevant to my personas, these wireframes were then presented and tested for usability and cohesiveness.
High-Fidelity Screens
I created the high-fidelity screens that included branding and Holy Name Medical Center approved UI elements which then were tested by multiple users, these users came back and gave us feedback which I then turned into needed updates to the final prototypes.