Hertz Dream Car Collection
The Challenge
Create a website that focuses on the high-end customer.
The dream car collection was created at the highest point in Hertz's domination of the high-end rental market, this website focused on what exclusive clients wanted, features like service, door-to-door delivery, and exclusivity were paramount when creating this rental experience.

Empathy Map
After reviewing the data gathered from the top 10% executive and luxury clients, I was able to understand their needs and wants much better. How the two most valuable and appreciated features for a high-end client are time and simplicity as well as exclusivity. these were at the top of their list. However I also found major pain point which I looked to address on this design. Below empathy map findings clearly indicate what are the challenges they are having which translate into the user needs of this Hertz target user.
Define Persona
To represent the data from the empathy map, I created the persona “Jean Pierre”. By giving context and personality to the research data, we can better empathize with the target user throughout the design process.
"I want my car to be ready when I get there, why do I have to wait in line when when Hertz knows who I am already?" - Jean Pierre
Requirements
Considering the most valuable points from the user interview, I ended up with these points to solve. I underwent a rapid brainstorming activity and chose features to prioritize for each of Jean Pierre’s needs to select features based on feasibility and effectiveness.
Questions asked before the project started
What problem are we solving?
To showcase our amazing variety of dream cars.
Why are we solving this problem?
High end vehicles have a higher return on investment.
What is the desired result?
For high end clients to have an exclusive rental experience.
User story (Actor - Verb - Object)
High end - client - rents luxury vehicle.
Is this project a reaction to user comments or complaints?
Yes, clients wanted a personal high end experience.
Who are we designing for, who is our audience?
High end clients who are not worried about the price.

Biggest pain points
Sitemap
Then I created a sitemap in order to visualize the information architecture of the application. From studying the way Jean Pierre rented cars in the past, a challenge for me was how to improve his experience. To overcome this, I analyzed the patterns and empathized with my persona, Jean Pierre. This allowed me to identify the most intuitive way for my client to get the car and go.
Sketches
I started designing the UI with new features by roughly sketching out ideas. Then I made clearer versions of the sketches. This sketch process helps to share my ideas with peers/mentors to gain constructive feedback at an early stage of the design.
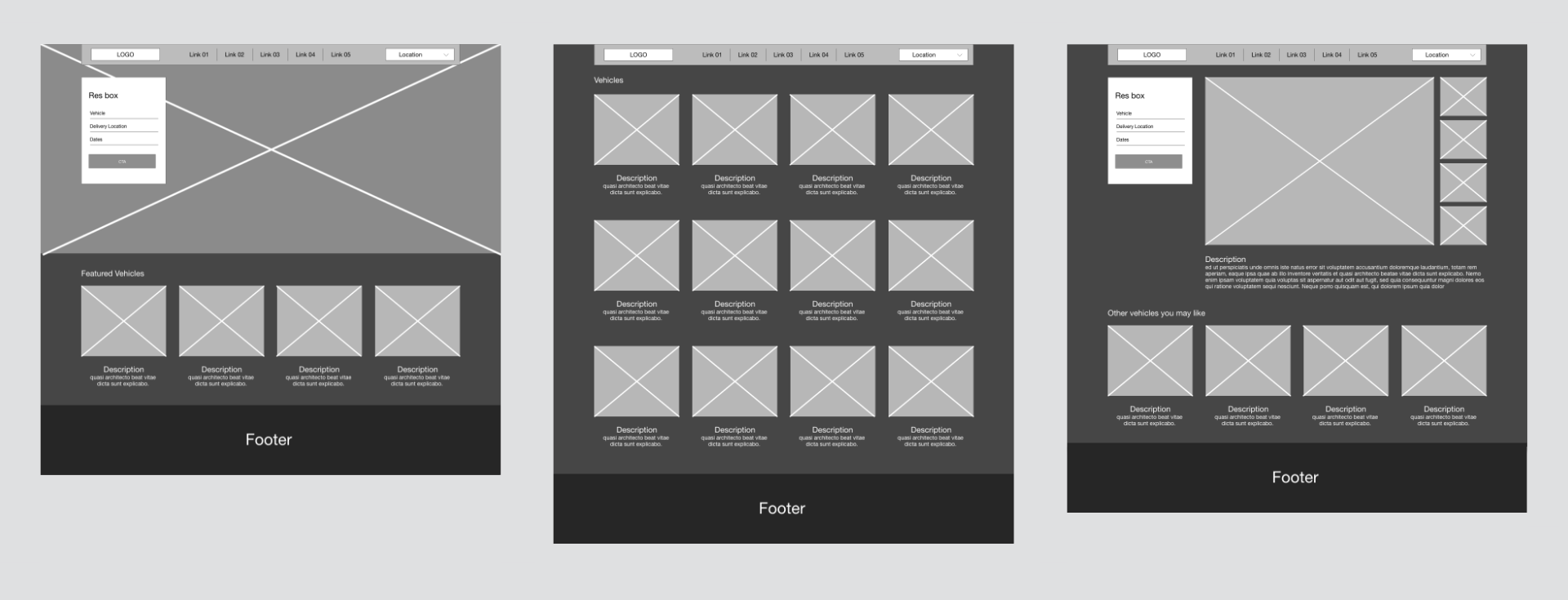
Low-Fidelity Wireframe
I created the low-fidelity wireframes in order to capture all the necessary elements and features which were relevant to my persona (Jean Pierre), these wireframes were then presented and tested for usability and cohesiveness.
High-Fidelity Screens
I created the high-fidelity screens that included branding and Hertz approved UI elements which then were tested by multiple users, these users came back and gave us feedback which I then turned into needed updates to the final prototypes.