Aspire Life Styles Website
The Challenge
Create a website experience that gave a feel of luxury and great customer service.
The challenge for this project was to create a luxurious, simple, and attractive experience which would focus on making the user feel special and unique, knowing the users would be critical so that each and every one of them felt like this experience was specifically designed for their needs.
Empathy Map
After reviewing the data gathered from customers reviews and interviews, the quantitative and qualitative data allowed me to understand their needs and wants much better. How valuable was to know that the most appreciated features for a anyone coming to this website were that Aspire would deliver a high level of services to their high level clients.
Define Persona
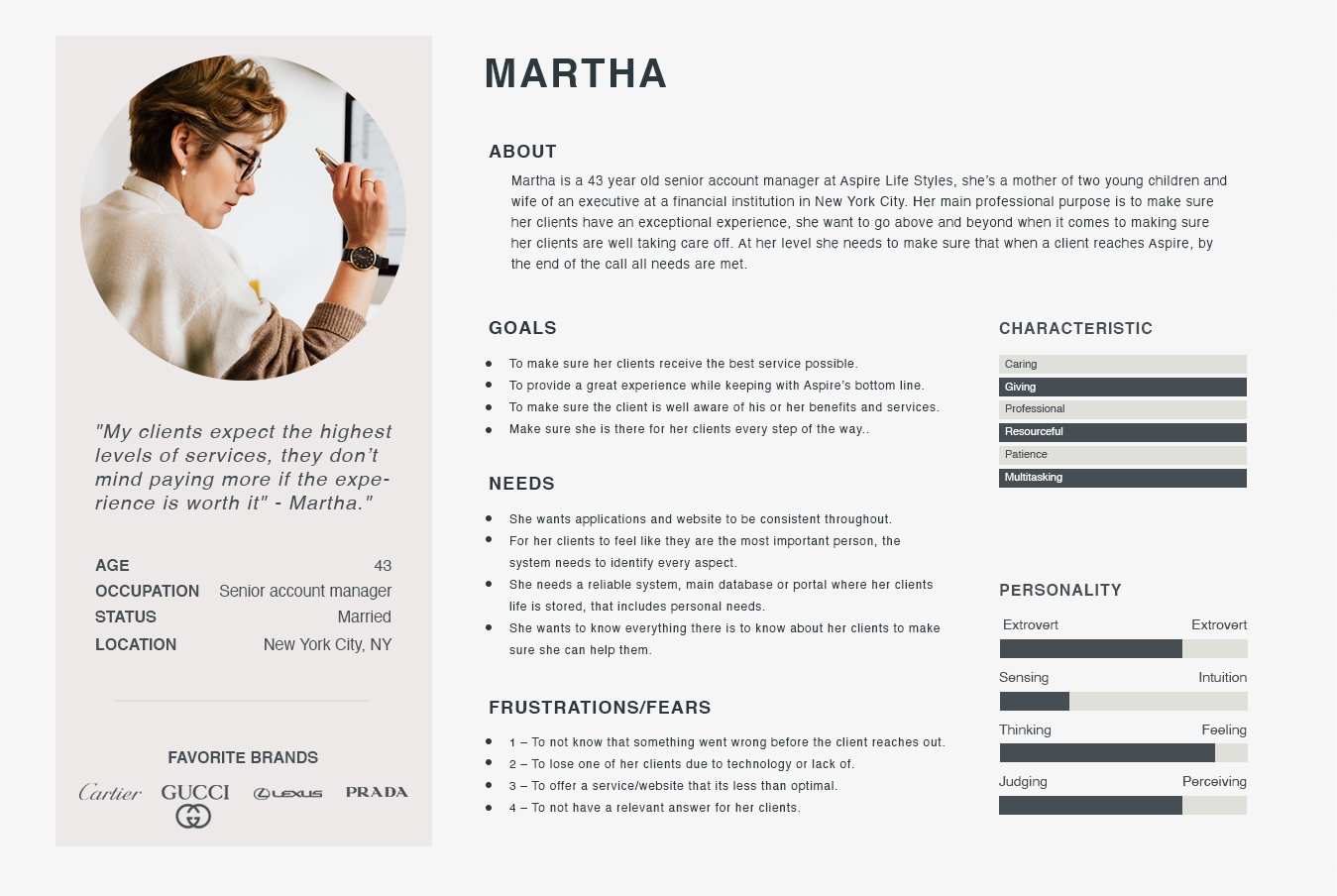
To represent the data from the empathy map, I created the persona “Martha”. By giving context and personality to the research data, we can better empathize with the target user throughout the design process.
"My clients expect the highest levels of services, they don’t mind paying more if the experience is worth it" - Martha.
Requirements
Considering the most valuable points from the user interviews, I ended up with these points to solve. I underwent a rapid brainstorming activity and chose features to prioritize for each of Martha’s needs to select features based on feasibility and effectiveness.
Questions asked before the project started
What problem are we solving?
Currently all advisor help is through the phone.
Why are we solving this problem?
Clients want to review/contact advisors through the web.
What is the desired result?
To have a robust customer experience through the web.
User story (Actor - Verb - Object)
Senior account manager - helps - high end client.
Is this project a reaction to user comments or complaints?
Yes, customers and advisors alike want a better experience.
Who are we designing for, who is our audience?
Advisors and clients who look for special experiences.

Biggest pain points
Sitemap
Then I created a sitemap in order to visualize the information architecture of the application. From studying the way Martha interacted with her clients, a challenge for me was how to improve hes experience. To overcome this, I analyzed the patterns and empathized with my persona, Martha. This allowed me to identify the most intuitive way for my client to convey what Aspire was all about.
User Flow
To analyze the flow throughout the experience, I mapped out user flows that were based on a whole storyboard and by examining the sequence of user actions for each scenarios showed the relationships between screens. This process gave me a better sense about how to craft intuitive experiences through the UI.
Sketches
I started designing the UI with new features by roughly sketching out ideas. Then I made clearer versions of the sketches. This sketch process helps to share my ideas with peers/mentors to gain constructive feedback at an early stage of the design.
Low-Fidelity Wireframe
I created the low-fidelity wireframes in order to capture all the necessary elements and features which were relevant to my persona (Martha), these wireframes were then presented and tested for usability and cohesiveness.
High-Fidelity Screens
I created the high-fidelity screens that included branding and Aspire Lifestyle approved UI elements which then were tested by multiple users, these users came back and gave us feedback which I then turned into needed updates to the final prototypes.